|
|
 |
WebGPU 'Compute'..
Compute, Algorithms, and Code..... |
|
|
|

Available Amazon
WebGPU Compute Programming Tutorials
WebGPU is just another tool for programming on the web - however, it's a swiss army knife like tool - with lots of different parts. One of those parts is the `compute` tool.
Compute programming is for performing calculations (not only graphics). Use the GPU (which stands for 'Graphics Processing Unit') for non-graphical calculations.
These set of examples/tutorials/code samples give you a range of ideas for using the compute shader - they focus on the copmute and only the compute!
Feel the compute power!
WebGL has been used in the past for 'compute' tasks - however, these tasks have been hacked into the graphics pipeline (e.g. using texture buffers); while WebGPU introduces a new pipeline and custom resources specifically designed for 'compute'.
The GPU is very good at calculating massively parallel calculations! These calculations are all over the place - not just in graphics - but in matrix calculations, physics simulations, sorting algorithms, ...
 | First WebGPU 'COMPUTE' Program (50ish Lines) |  |
Basic WebGPU compute test case - nothing too complicated - just create some buffers, pipeline and check that the numbers are correct.

 | Memory Atomics (Memory Accessing/Writing) |  |
As your WebGPU compute projects grow in size and complexity - you'll find that your threads will reguarly need to read and write to memory. Often, this memory isn't mutually exclusive. There will be senarios when it's shared. Atomics let you manage this 'safely'.

 | Compute Texture |  |
Visualizing the work groups using a texture as the output to help explain how the computational tasks are broken down across the threads on the GPU.

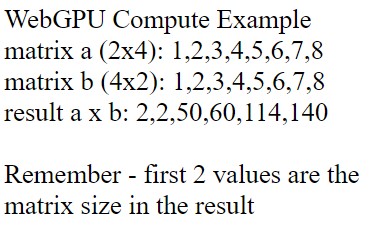
 | Vectors and Matrices |  |
Vector and matrix mathematics is such a big things - but it's also a really easy thing to perform on the GPU.

 | Fractal on Compute Shader |  |
Generating a simple fractal pattern on the compute shader and passing it to the canvas context. Working with textures in the compute shader (don't have to use a graphics pipeline - compute shaders can also work with textures).

 | Ray-Tracing on Compute Shader |  |
Performing the ray-tracing calculations on the compute shader and writing the result to a texture buffer (all in the compute shader).

 | Game of Life |  |
Game of life simulation.

 | Flocking and Boids |  |
Flocking of boids.

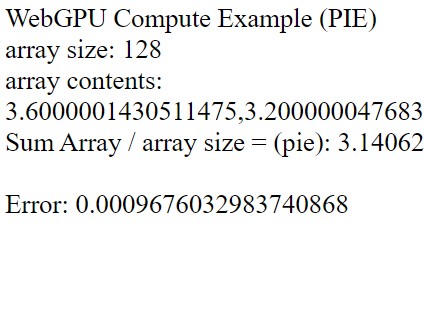
 | Monti Carlo Compute Pie |  |
Take advantage of random numbers - lots of approximations to improve a calculation.

 | Audio Echo |  |
Modifying audio sounds - inserting an echo effect.

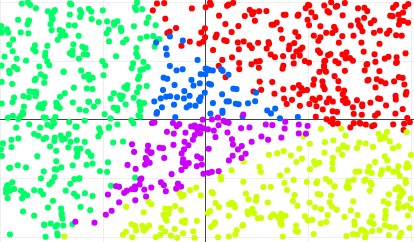
 | Clustering KMean Algorithm |  |
Grouping lots of data together into similar clusters (popular kmean algorithm).

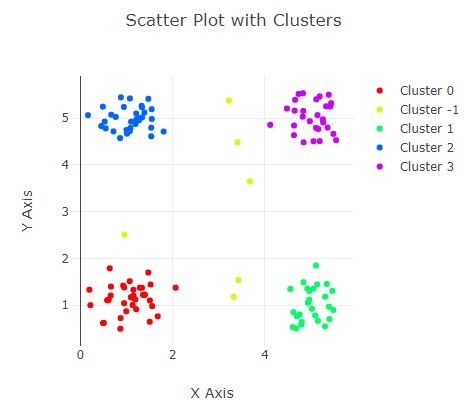
 | Clustering using DBSCAN Algorithm |  |
Grouping lots of data together into similar clusters using DBSCAN algorithm.

 | Sorting Array Numbers (Bitonic Sort) |  |
Sorting a large array of numbers on the GPU using the compute shader and the Bitonic sort algorithm.

 | Radix Sort algorithm - sorting array numbers |  |
Sorting a large array of numbers on the GPU using the compute shader and the Radix sort algorithm.

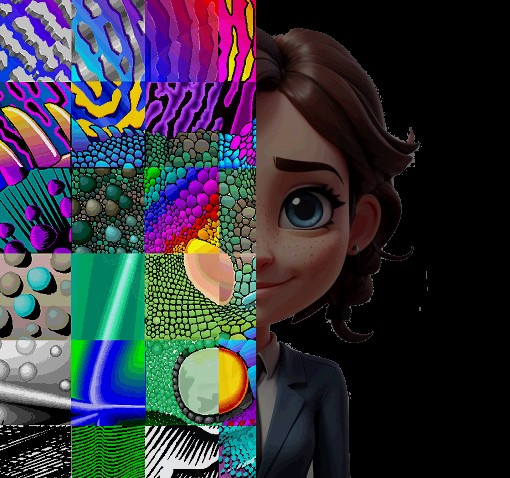
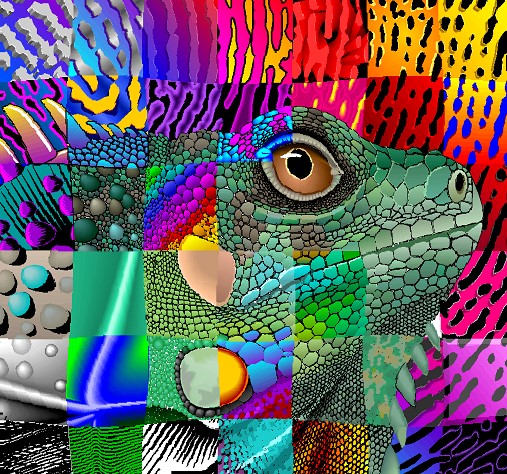
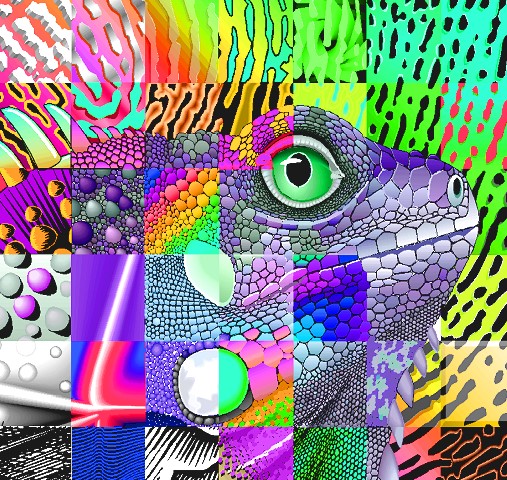
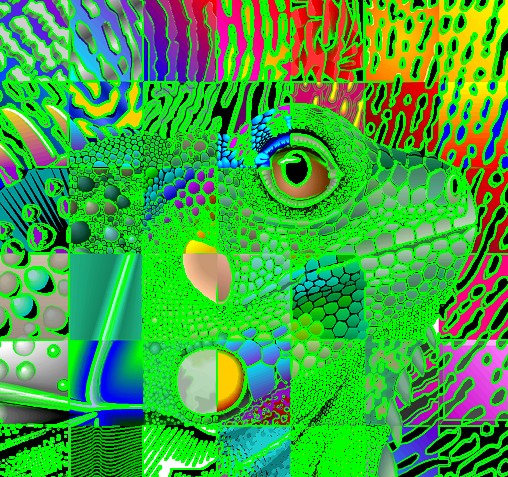
 | Steganography (hiding image within an image) |  |
Taking an image and hiding it within an image using the lower bits of the pixels.

 | Water Drop (Animated Image Effect) |  |
Manipulating the pixels to create animated water drop effect on top of an image.

 | Image Filtering |  |
Taking an input image pixels and performing an operation to create a new image (e.g., bluring or sharpening).

 | Oil Painting Effect (Image) |  |
Performs a post-processing effect on an image to create an oil-like effect.

 | Color Mapping and Grading |  |
Color mapping and grading images.

 | Glitch Effect |  |
Glitching type noise effect (pixels are randomly offset) - distorted to emulate a 'glitch' type effect.

 | Color Adjustments (Brightness, Contrast, Hue, Saturation, and Lightness) |  |
Adjusting the brightness and contrast of an image by adjusting the intensity of its pixels; in addition to also adjusting the hue, saturation and lighting properties of the image.

 | Neon Glow Effect |  |
Neon glow effect in a compute shader, you can use edge detection to find the outlines of objects and then apply a glow effect to these edges.

 | Sketch Pencil Drawing |  |
Convert an image to a pencil sketch by detecting edges and simulating pencil strokes with varying intensity.

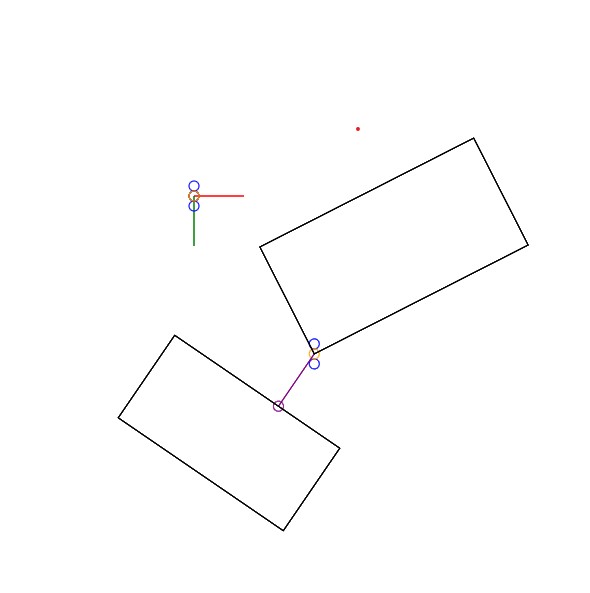
 | Minkowski Collision Detection (with Features)/2D |  |
Minkowski approach is a generic and robust method for calculating intersection data. We implement a simple 2d minkowski difference of two objects (boxes) to calculate if they're intersection. Furthermore we also calculate feature data (penetration depth, normal and contact point).

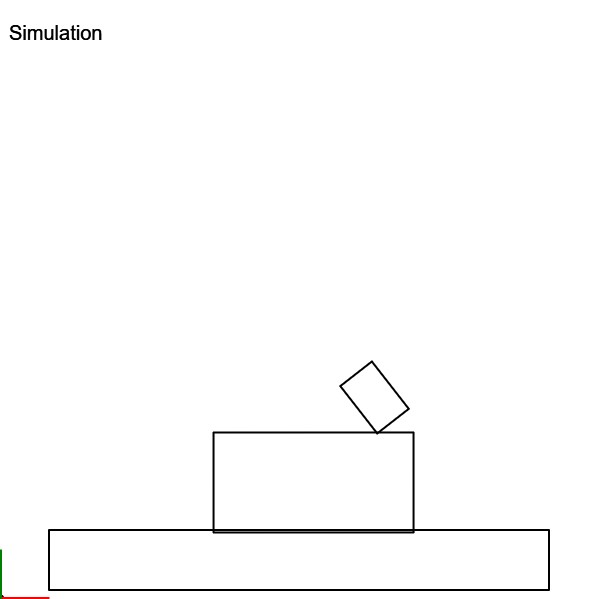
 | Simulation (2D Boxes) |  |
Simulation of 2d boxes (builds on the Minkowski collision detection).

 | Fire Effect (Animated 2D) |  |
Colorful animated fire effect using a density buffer and a color lookup array.

 | Web of Springs |  |
Playful interconnected structure of particles which can be interacted with using the mouse cursor.

 | Fluid Dynamics (Approximation) |  |
Fluid (and smoke) dynamis are complex topic - however, it's easy to run simulations that emulate their characteristics for a visually asthetic result.













|
|